Sebelumnya kita sudah membuat tampilan tabs secara fixed, pada pembahasan kita akan membahas beberapa cara untuk menampilkan tabs material design ini.
- Full Width Tabs
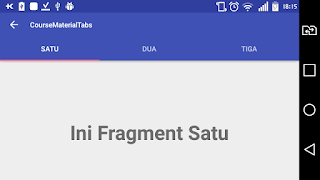
Jika kita ingin merubah tampilan tab menjadi full layar maka kita cukup rubah menjadi app:tabGravity=”fill” yang ada di activity_main.xml
Sekarang kita coba jalankan
- Center Aligned Tabs
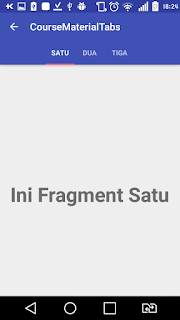
Untuk merubah tampilan tab menjadi ditengah kita tinggal merubah app:tabGravity=”fill” menjadi app:tabGravity=”center”
Sekarang kita coba jalankan
- Tabs dengan Icon & Text
Dalam pembuatan aplikasi terkadang kita ingin tampilan dari tab yang ada lebih menarik misalkan ditampilkan dengan icon. Dalam design suport library ini cukup mudah untuk menambahkan icon di tab cukup tambahkan setIcon() sekarang mari kita coba.- Pertama kita buat dulu icon yang akan kita gunakan untuk tampilan material tab
klik kanan pada res=> new=> vector asset lalu pilih iconnya, untuk yang belum tahu cara membuat icon di android studio silahkan buka link ini. - Setelah kita membuat icon kita bua file MainActivity.java lalu paste code berikut :
package com.example.webdev.coursematerialtabs;
import android.os.Bundle;import android.support.design.widget.TabLayout;import android.support.v4.app.Fragment;import android.support.v4.app.FragmentManager;import android.support.v4.app.FragmentPagerAdapter;import android.support.v4.view.ViewPager;import android.support.v7.app.AppCompatActivity;import android.support.v7.widget.Toolbar;import java.util.ArrayList;import java.util.List;import com.example.webdev.coursematerialtabs.R;import com.example.webdev.coursematerialtabs.FragmentSatu;import com.example.webdev.coursematerialtabs.FragmentDua;import com.example.webdev.coursematerialtabs.FragmentTiga;public class MainActivity extends AppCompatActivity {private Toolbar toolbar;private TabLayout tabLayout;private ViewPager viewPager;private int[] tabIcons = {R.drawable.ic_account_box_24dp,R.drawable.ic_autorenew_24dp,R.drawable.ic_perm_phone_msg_24dp};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);toolbar = (Toolbar) findViewById(R.id.toolbar);setSupportActionBar(toolbar);getSupportActionBar().setDisplayHomeAsUpEnabled(true);viewPager = (ViewPager) findViewById(R.id.viewpager);setupViewPager(viewPager);tabLayout = (TabLayout) findViewById(R.id.tabs);tabLayout.setupWithViewPager(viewPager);setupTabIcons();}private void setupTabIcons() {tabLayout.getTabAt(0).setIcon(tabIcons[0]);tabLayout.getTabAt(1).setIcon(tabIcons[1]);tabLayout.getTabAt(2).setIcon(tabIcons[2]);}private void setupViewPager(ViewPager viewPager) {ViewPagerAdapter adapter = new ViewPagerAdapter(getSupportFragmentManager());adapter.addFragment(new FragmentSatu(), "SATU");adapter.addFragment(new FragmentDua(), "DUA");adapter.addFragment(new FragmentTiga(), "TIGA");viewPager.setAdapter(adapter);}class ViewPagerAdapter extends FragmentPagerAdapter {private final List<Fragment> mFragmentList = new ArrayList<>();private final List<String> mFragmentTitleList = new ArrayList<>();public ViewPagerAdapter(FragmentManager manager) {super(manager);}@Overridepublic Fragment getItem(int position) {return mFragmentList.get(position);}@Overridepublic int getCount() {return mFragmentList.size();}public void addFragment(Fragment fragment, String title) {mFragmentList.add(fragment);mFragmentTitleList.add(title);}@Overridepublic CharSequence getPageTitle(int position) {return mFragmentTitleList.get(position);}}}
Sekarang kita coba jalankan dan lihat hasilnya
- Pertama kita buat dulu icon yang akan kita gunakan untuk tampilan material tab
- Tab Dengan Icon
Untuk menampilkan tab hanya icon saja cukup rubah
public CharSequence getPageTitle(int position) menjadi :public CharSequence getPageTitle(int position) {
// return null to display only the iconreturn null;}
Sekarang jalankan dan lihat hasilnya :
Oke sekian pembahasan kita kali ini tentang membuat tab android material design, pada pembahasan selanjutnya kita aka membahas tentang cara membuat action bar dengan icon di android studio. Selamat mencoba semoga bermanfaat.





Belum ada tanggapan untuk "Membuat tabs android material design Part 2"
Post a Comment